Hi,
Today i wanna share something related to design part in SharePoint.
I have a page and in that page i need to show multiple webparts.
Each webpart having more number of records so when i show all the web parts in a single page then it's difficult to see the page and doesnot look good.
show now i want to show all the webparts in accordion style.
Here the steps to create accordion page with multiple webparts.
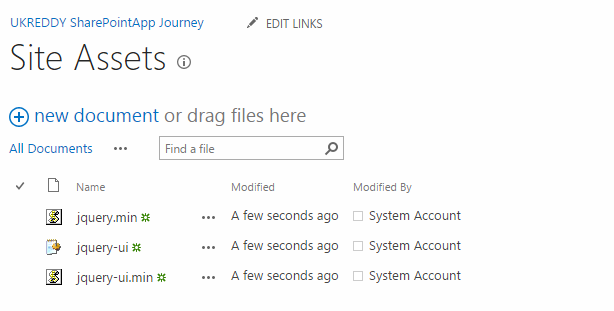
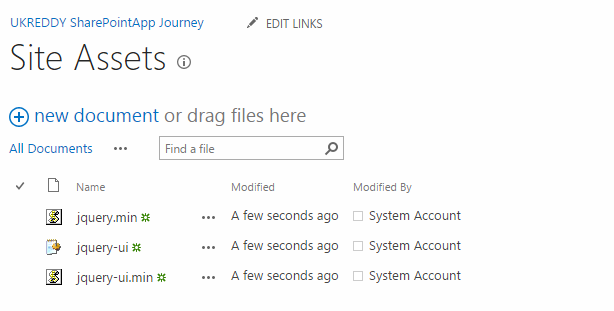
1. Download the below scripts and style sheet then upload in site assets library.
a. jquery-ui.css
b. jquery.min.js
c. jquery-ui.min.js

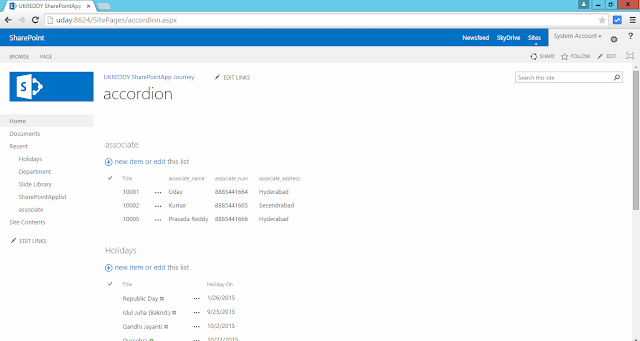
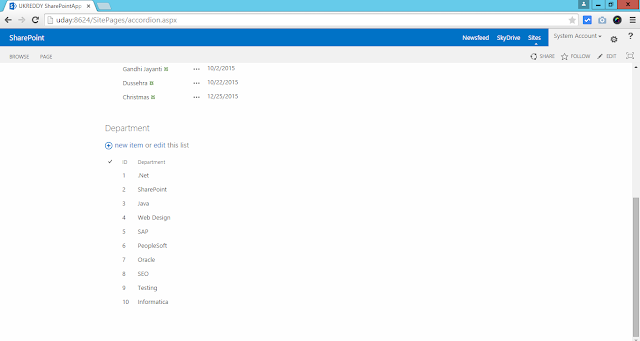
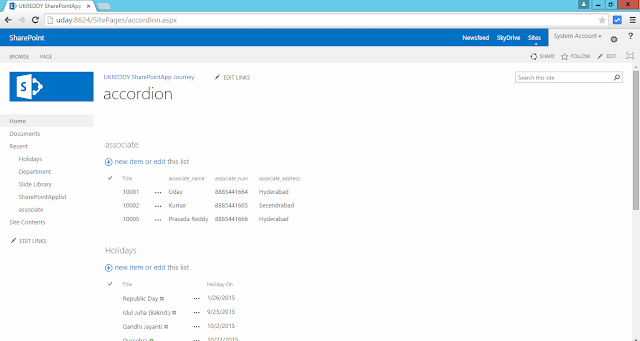
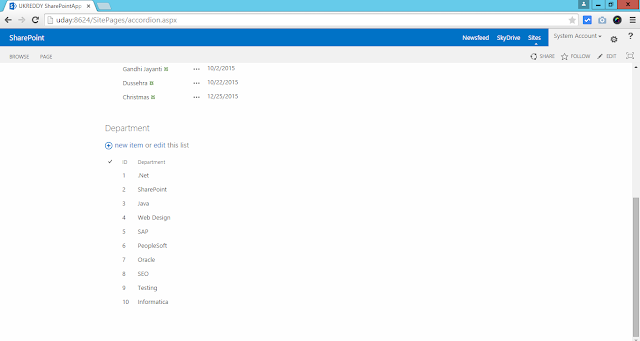
2. Now create or go to your page and add all your web parts on to the page and your page looks like this.


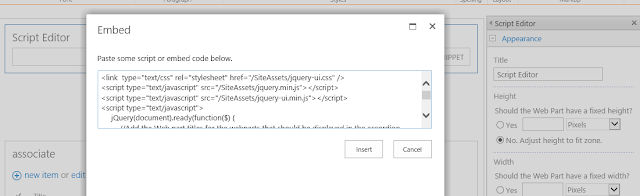
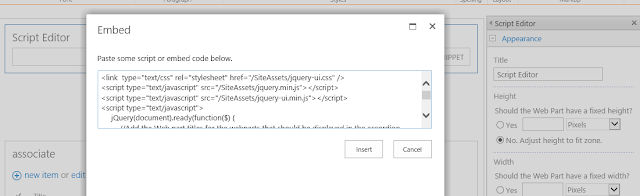
3. Now add script editor and add the below script
<link type="text/css" rel="stylesheet" href="/SiteAssets/jquery-ui.css" />
<script type="text/javascript" src="/SiteAssets/jquery.min.js"></script>
<script type="text/javascript" src="/SiteAssets/jquery-ui.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
//Add the Web part titles for the webparts that should be displayed in the accordion
SharePointAccordian(["Holidays","Department","associate"]);
});
function SharePointAccordian(webPartTitles)
{
for(index in webPartTitles)
{
var title = webPartTitles[index];
$("#accordian").append('<h3>'+title+'</h3>');
$("h2.ms-webpart-titleText span:contains('"+title+"')").each(function(){
if ($(this).text() == title){
var outerDiv = $('<div></div>');
var outerP = $('<p></p>');
var innerItem = $(this).closest("span").hide().closest
("[id^='MSOZoneCell_WebPart']").contents();
outerP.append(innerItem);
outerDiv.append(outerP);
$("#accordian").append(outerDiv);
}
});
}
$("#accordian").accordion({ heightStyle: "content" });
}
</script>
<div id="accordian"></div>
Here ["Holidays","Department","associate"] there are the my web parts' title. So, please change names as per your web parts' title and save the page.

4. Finally, your page looks like this.
Today i wanna share something related to design part in SharePoint.
I have a page and in that page i need to show multiple webparts.
Each webpart having more number of records so when i show all the web parts in a single page then it's difficult to see the page and doesnot look good.
show now i want to show all the webparts in accordion style.
Here the steps to create accordion page with multiple webparts.
1. Download the below scripts and style sheet then upload in site assets library.
a. jquery-ui.css
b. jquery.min.js
c. jquery-ui.min.js

2. Now create or go to your page and add all your web parts on to the page and your page looks like this.


3. Now add script editor and add the below script
<link type="text/css" rel="stylesheet" href="/SiteAssets/jquery-ui.css" />
<script type="text/javascript" src="/SiteAssets/jquery.min.js"></script>
<script type="text/javascript" src="/SiteAssets/jquery-ui.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
//Add the Web part titles for the webparts that should be displayed in the accordion
SharePointAccordian(["Holidays","Department","associate"]);
});
function SharePointAccordian(webPartTitles)
{
for(index in webPartTitles)
{
var title = webPartTitles[index];
$("#accordian").append('<h3>'+title+'</h3>');
$("h2.ms-webpart-titleText span:contains('"+title+"')").each(function(){
if ($(this).text() == title){
var outerDiv = $('<div></div>');
var outerP = $('<p></p>');
var innerItem = $(this).closest("span").hide().closest
("[id^='MSOZoneCell_WebPart']").contents();
outerP.append(innerItem);
outerDiv.append(outerP);
$("#accordian").append(outerDiv);
}
});
}
$("#accordian").accordion({ heightStyle: "content" });
}
</script>
<div id="accordian"></div>
Here ["Holidays","Department","associate"] there are the my web parts' title. So, please change names as per your web parts' title and save the page.

4. Finally, your page looks like this.


