In my previous post, we have seen how to create SharePoint hosted app.
Now i want to show one more sample of SharePoint hosted app.
Here i want to display list of libraries/lists in the host web using SharePoint hosted app.
1. Open visual studio --> Click on create project.
2. Select 'App for SharePoint' and give a name to the project.
3. In the new app for SharePoint wizard, specify where to deploy and select 'SharePoint-hosted' for type of host.
3. Go to pages --> right click on pages select add new item --> select 'Client Web Part(Host web)' and give a name to the page.
4. It will open Create Client Web part wizard, in that keep the default values and click Finish.
5. Now change client web part title and description.
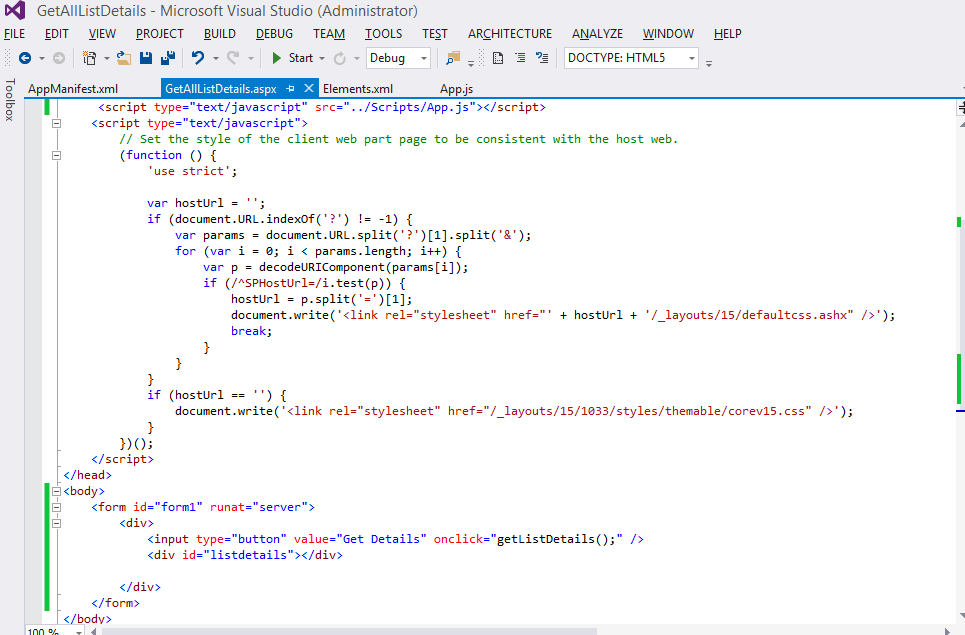
6. Change the body tag as below.
7. Now go to App.js which is in Scripts folder and modify the code as below.
8. Add App.js script link to the page.
9. Now we need to provide access permission to the app to read list data. double click on AppManifest.xml --> go to permission tab --> give propermission and save.
10. Now deploy the solution. Right click on solution and select deploy.
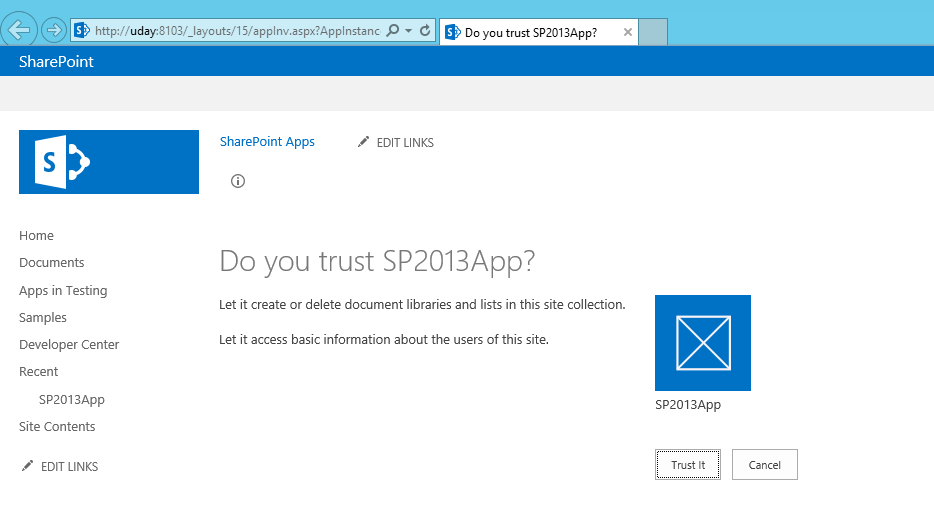
11. After successfully deployment, give automatically asking for trust. click on ok and trust it.
12. Go to a page and add the app part to the page. Click on "Get Details" button, it will show list of available libraries and list in the host web.
Now i want to show one more sample of SharePoint hosted app.
Here i want to display list of libraries/lists in the host web using SharePoint hosted app.
1. Open visual studio --> Click on create project.
2. Select 'App for SharePoint' and give a name to the project.
3. Go to pages --> right click on pages select add new item --> select 'Client Web Part(Host web)' and give a name to the page.
4. It will open Create Client Web part wizard, in that keep the default values and click Finish.
5. Now change client web part title and description.
6. Change the body tag as below.
7. Now go to App.js which is in Scripts folder and modify the code as below.
8. Add App.js script link to the page.
9. Now we need to provide access permission to the app to read list data. double click on AppManifest.xml --> go to permission tab --> give propermission and save.
10. Now deploy the solution. Right click on solution and select deploy.
11. After successfully deployment, give automatically asking for trust. click on ok and trust it.
12. Go to a page and add the app part to the page. Click on "Get Details" button, it will show list of available libraries and list in the host web.