Hi, here am showing how to create , deploy and test sample an asmx web service on sharepoint 2010.
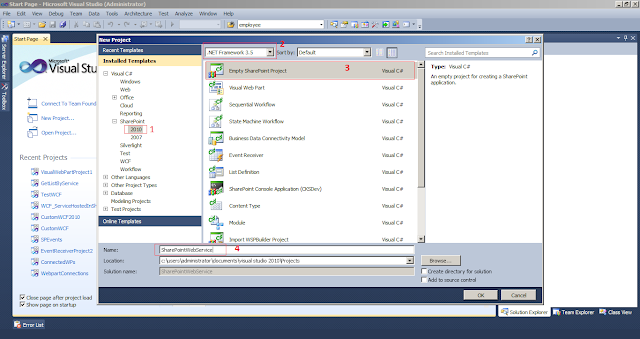
Start a new Empty SharePoint project i.e SharePointWebService
And enter your target webapplication URL
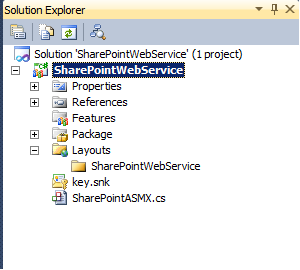
Project looks like this
Now right click on project and select unload project
Now edit the project by right clicking the project
Now add <TokenReplacementFileExtensions> tag after <sandboxsolution> tag
Save the file and close it. Now right click on project and select reload project.
Now add System.web.webservice dll to project
And name it as "SharePointASMX.cs"
in this class file , we will write web methods and their implementation. For this we need to do following steps: add one name space i.e "using system.web.services" (1) , add webservicebinding information(2) , implement Webservice class(3) and then add your web methods(4).
Now we need to add asmx file to layout folder which is in 14hive/templates/layouts.
right click on project --> select add --> SharePoint "layouts" Mapped folder
Afer adding SharePoint layouts mapped folder , solution explorer looks like this.
Now add one .asmx file. For this right click on subfolder in "Layouts" folder and select "add" then select "New Item".
Now select Code-->XML file--> enter file name extenstion as "asmx". here it is "SharePointTestService.asmx".
Now this SharePointTestService.asmx should contain single line
<%@ WebService Language="C#" Debug="true" Class="SharePointWebService.SharePointASMX, $SharePoint.Project.AssemblyFullName$" %>
Now save all the file and Deploy by right click on project and select deploy.
After successfully deployment of webservice we can test the service by using the following url
http://<<servername>>/_layouts/<<subfoldername in Folder>>/<<webservicename>>
i.e http://udaykumarreddy:6969/_layouts/sharepointwebservice/sharepointtestservice.asmx
How to use the created webservice in sharepoint
Here am creating one visual webpart which wil consume already created webservice
Create new visual webpart project
Now specify SharePoint site URL

Now am adding web service to project
Now expand visual webpart and double click .cs file.
first i need to crate instance for the web service like ,
ukreddywebservice.SharePointASMX serviceproxy = new ukreddywebservice.SharePointASMX();
after creating instance now call the web method and store response in response object.
var response = serviceproxy.HelloUday();
Now displaying response message in label
lblMsg.Text = response.ToString();
now we can see the result from the web service in webpart.
Start a new Empty SharePoint project i.e SharePointWebService
And enter your target webapplication URL
Now right click on project and select unload project
Now edit the project by right clicking the project
Now add <TokenReplacementFileExtensions> tag after <sandboxsolution> tag
Save the file and close it. Now right click on project and select reload project.
Now add System.web.webservice dll to project
Now add one class file
And name it as "SharePointASMX.cs"
in this class file , we will write web methods and their implementation. For this we need to do following steps: add one name space i.e "using system.web.services" (1) , add webservicebinding information(2) , implement Webservice class(3) and then add your web methods(4).
Now we need to add asmx file to layout folder which is in 14hive/templates/layouts.
right click on project --> select add --> SharePoint "layouts" Mapped folder
Afer adding SharePoint layouts mapped folder , solution explorer looks like this.
Now add one .asmx file. For this right click on subfolder in "Layouts" folder and select "add" then select "New Item".
Now select Code-->XML file--> enter file name extenstion as "asmx". here it is "SharePointTestService.asmx".
Now this SharePointTestService.asmx should contain single line
<%@ WebService Language="C#" Debug="true" Class="SharePointWebService.SharePointASMX, $SharePoint.Project.AssemblyFullName$" %>
Now save all the file and Deploy by right click on project and select deploy.
After successfully deployment of webservice we can test the service by using the following url
http://<<servername>>/_layouts/<<subfoldername in Folder>>/<<webservicename>>
i.e http://udaykumarreddy:6969/_layouts/sharepointwebservice/sharepointtestservice.asmx
How to use the created webservice in sharepoint
Here am creating one visual webpart which wil consume already created webservice
Create new visual webpart project
Now specify SharePoint site URL

Am adding one label to visual webpart to display message coming from web service
Now am adding web service to project
Here am checking my webservice working or not, if i got the response from service then specify the webservice name in Web reference Name. i.e ukreddywebservice
first i need to crate instance for the web service like ,
ukreddywebservice.SharePointASMX serviceproxy = new ukreddywebservice.SharePointASMX();
after creating instance now call the web method and store response in response object.
var response = serviceproxy.HelloUday();
Now displaying response message in label
lblMsg.Text = response.ToString();
Now save all files and Deploy the project.
now we can see the result from the web service in webpart.



























very good, thank´s , for help me
ReplyDeleteWelcome henry..
DeleteGreat Post,,,Very Helpful...
ReplyDeletegood work....
ReplyDeletevery good example
ReplyDeleteNice work..
ReplyDeleteVery good! Thanks very much!
ReplyDeleteAre same steps applies for SP 2013 as well ?
ReplyDeleteI did not try in SP2013. will let you know if i got time to work on this.
DeleteThanks for the article, small correction we need to pass credentials to proxy class like
ReplyDeleteproxy.Credentials = System.Net.CredentialCache.DefaultCredentials; the step is missing out. if we do not specify will get unauthorized in some scenarios.
Thank you for suggestion.
Delete